Sziasztok! ![]()
Egy korábbi témámban bemutattam nektek egy új funkciót. Ez a Képek feltöltés előtti optimalizálása volt. Ez a funkció sok esetben kiválóan működik, azonban van néhány probléma vele, amiért most ezt a témát írom.
Az alap ötlet és logika ami e mögött áll az, hogy a túlságosan nagy méretű képeket, feltöltés előtt felhasználói oldalon optimalizáljuk. Ez annyit jelent, hogy a felhasználó készülékének erőforrásait használva optimalizálódik a fotó. Majd az elkészült kép kerül feltöltésre a Vaperinára, így levéve a terhet a szerverről. Jól hangzik igaz? ![]() Számunkra mindenképpen. Azonban akad egy két bökkenő, amikre tulajdonképpen az eddigi használat alatt derült jobban fény.
Számunkra mindenképpen. Azonban akad egy két bökkenő, amikre tulajdonképpen az eddigi használat alatt derült jobban fény.
A probléma az, hogy a gyártók előszeretettel tesznek mindenféle aránytalanul hiperszuper kamerát egyes mobil készülékekbe, melyhez a kapcsolódó erőforrás kicsit gyengécske. Ez sajnos az előbb említett funkcióval nem igazán működik jól mivel… tegyük fel készítesz egy 20MB -os képet a telefonnal ami igen nagynak mondható, de van aki ennél jóval nagyobb képeket szokott készíteni… Ezt a képet több mint valószínű a legtöbb Androidos készülékkel nem tudod feltölteni az oldalra (újakkal nagyobb eséllyel) mert amint bekapcsol az optimalizálási folyamat már a készüléked processzora dolgozik ami legtöbbször nem elég erős a folyamat teljesítéséhez.
Más a helyzet számítógép illetve Apple és új készülékek esetén. Ahol jobban optimalizáltak az erőforrások. Ezeknél gond nélkül lefut a folyamat.
Igaz, hogy az optimalizálási folyamat automatikusan kikapcsol ha úgy látja nem fogja tudni befejezni, azonban ez elég sok idő főleg régebbi készülékeknél.
Kaptunk néhány visszajelzést ezzel kapcsolatban az elmúlt időszakban. Ezért ezt a funkciót kikapcsoltam és inkább máshogy oldottam meg. Mivel az elsőszámú szempont a felhasználó és egyébként is egyszerűbb így, mint folyamatosan elmagyarázni, hogy miért nincs szüksége 40-50MP -es képekre általános felhasználás mellett…
A ~korlátlan feltöltési határ megmaradt viszont sokkal gyorsabb lett a feltöltés nagy képek esetén is, mivel kihagyjuk a feldolgozási fázist. Tehát a felhasználó készülékének erőforrásait nem használjuk az előbb említett okok miatt.
A képeket feltöltés közben
- optimalizáljuk max (4MB)
- méretre szabjuk asztali (2048px), mobil (1080px)
- majd az így optimalizált kép kerül a tárhelyre ahonnan CDN -el közvetítjük az oldalra.
- A CDN -en átkonvertáljuk .webp formátumra (amennyiben lehetséges), így még kisebb lesz a megjelenített kép.
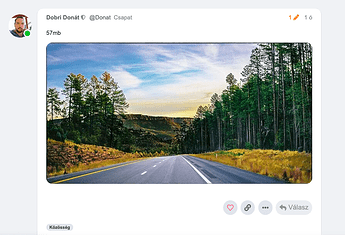
Példa: Nézzünk egy 57MB -os képet.
4 méretet használunk.
-
Témalistázásnál használt kép
Ennél a képnél 600px szélességet és 16:9 képarányt használunk.
A kép mérete így: 80KB -
Miniatűr kép (thumbnail)
Ennél a képnél 690px szélességet használunk vagy 500px magasságot.
A kép mérete így: asztali 89KB, mobil 86KB. -
Teljes méretű kép
A kép mérete így: asztali 856KB, mobil 141KB
Ez a kép jelenik meg nagyban amikor a miniatűr képre kattintasz. -
Eredeti kép
Ez az a kép ami feltöltés során a szerverre kerül. Fontos: Ez nem az a kép ami a készülékeden van. A feltöltés során némi optimalizáláson megy keresztül amiket az imént írtam.
Ez a kép letölthető a letöltés gombra kattintva.
A kép mérete 3.65MB
A fenti példa erre a képre vonatkozik és jól mutatja, hogy akár egy 54MB -os képet is pár KB -ra optimalizálhatunk. Ez által gyorsabban betöltenek a képek és olcsóbb is az oldal használata. ![]() Na persze itt természetesen arra gondolok, hogy jóval kevesebb adatforgalmat generálunk így mintha folyamatosan az eredeti vagy a teljes méretű képet hívnánk le.
Na persze itt természetesen arra gondolok, hogy jóval kevesebb adatforgalmat generálunk így mintha folyamatosan az eredeti vagy a teljes méretű képet hívnánk le.
Vannak részek amik eddig is így működtek és vannak új dolgok is. Most megpróbáljuk így és meglátjuk, hogy lesz e valami probléma vele. Ha ilyet tapasztalsz, kérlek jelezd ![]() Köszönjük!
Köszönjük!
Szép napot! ![]()